Reading--Notes
CSS
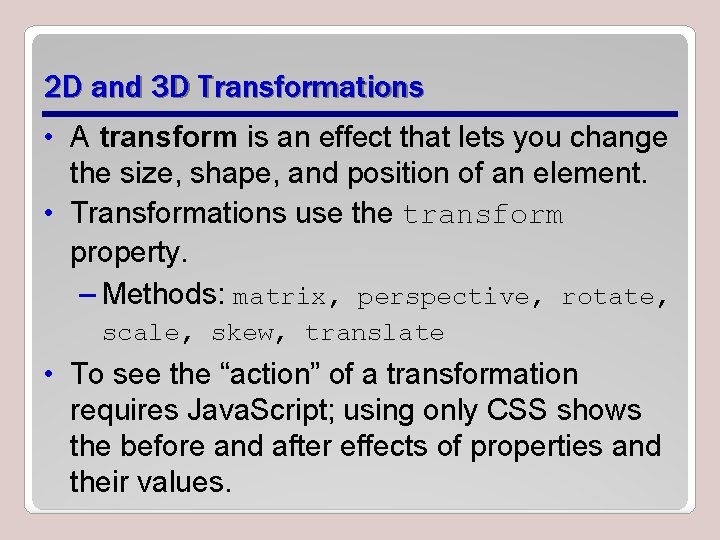
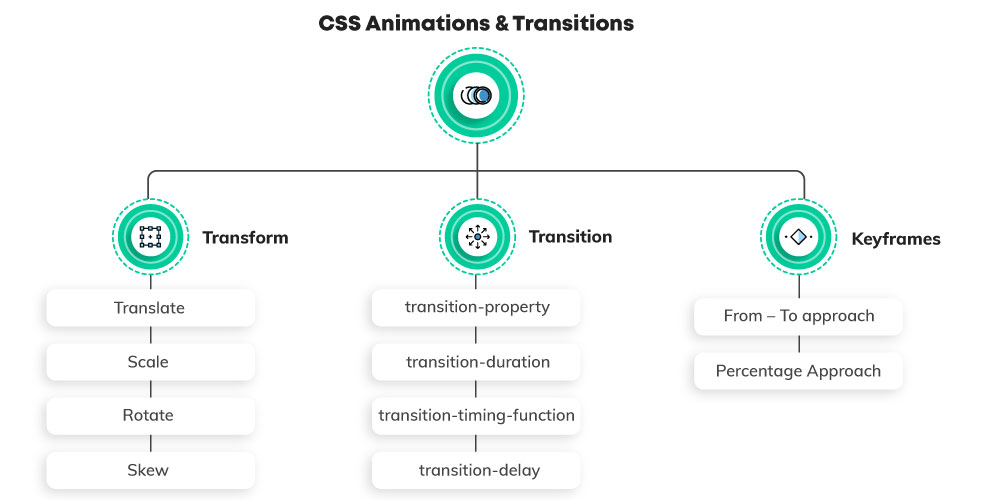
Transforms
With CSS3 came new ways to position and alter elements. Now general layout techniques can be revisited with alternative ways to size, position, and change elements. All of these new techniques are made possible by the transform property.


Transitions & Animations
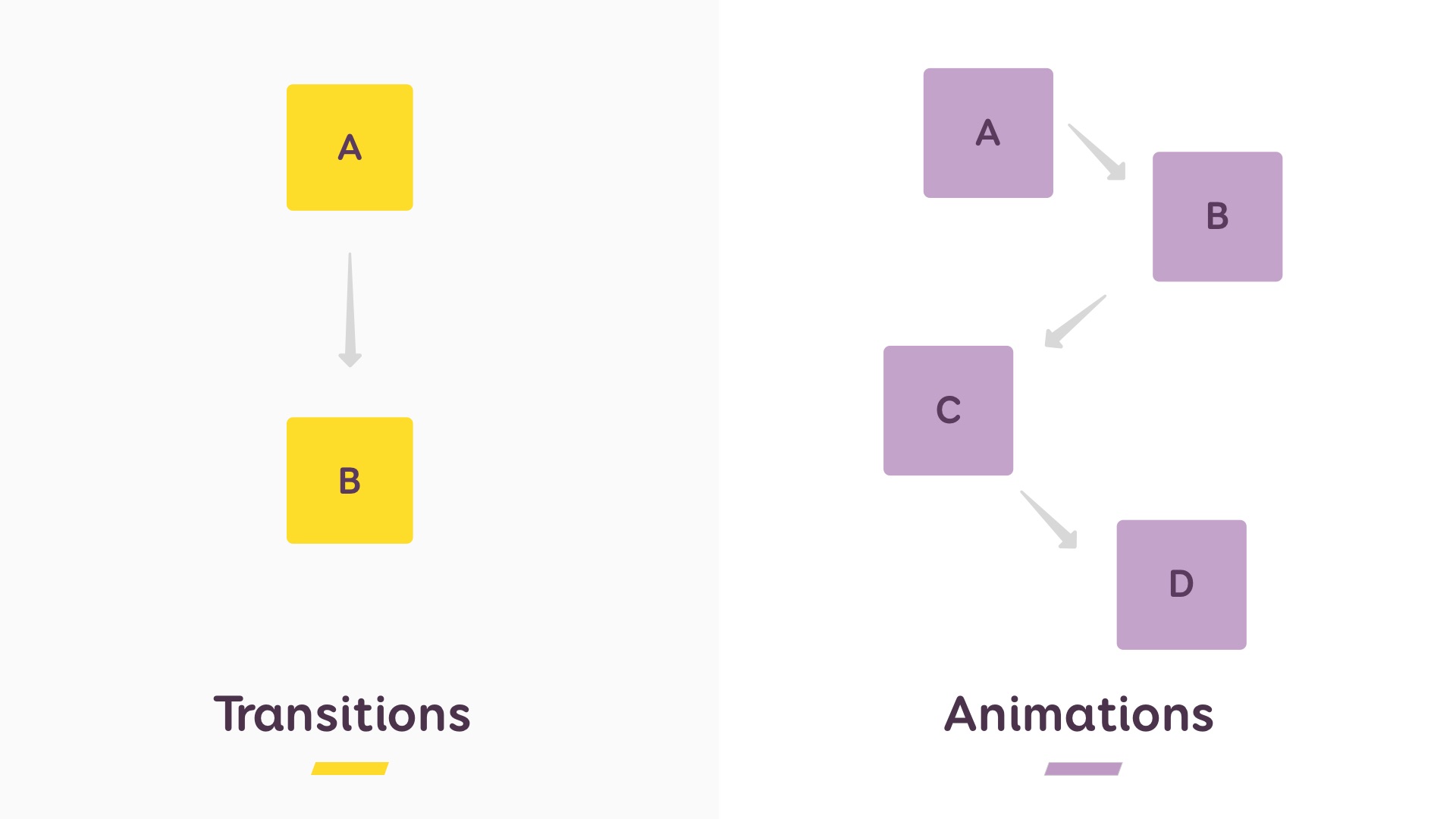
With CSS3 transitions you have the potential to alter the appearance and behavior of an element whenever a state change occurs, such as when it is hovered over, focused on, active, or targeted.

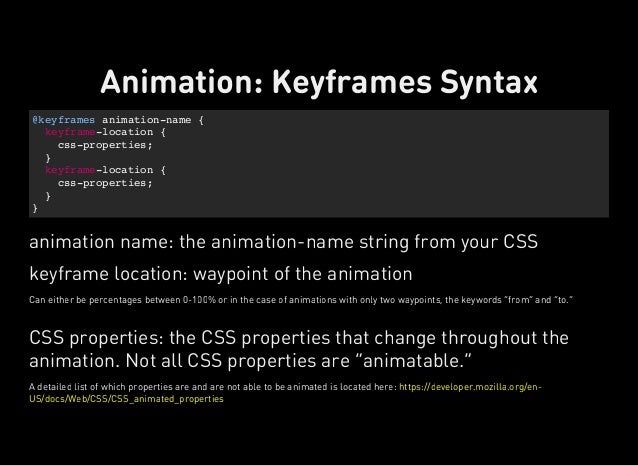
Animations within CSS3 allow the appearance and behavior of an element to be altered in multiple keyframes. Transitions provide a change from one state to another, while animations can set multiple points of transition upon different keyframes.
- The animation-name property specifies a name for the @keyframes animation.
- The animation-duration property defines how long an animation should take to complete one cycle.
- The animation-timing-function specifies the speed curve of an animation.
- The animation-delay property specifies a delay for the start of an animation.
- The animation-iteration-count property specifies the number of times an animation should be played.
- The animation-direction property defines whether an animation should be played forwards, backwards or in alternate cycles.
- The animation-fill-mode property specifies a style for the element when the animation is not playing (before it starts, after it ends, or both).
- The animation-play-state property specifies whether the animation is running or paused.




8 SIMPLE CSS3 TRANSITIONS THAT WILL WOW YOUR USERS :
- Fade in.
- Change color .
- Grow & Shrink.
- Rotate elements.
- Square to circle.
- 3D shadow.
- Swing.
- Inset border.
