Reading--Notes
Html
Forms
Why Forms?
The best known form on the web is probably the search box that sits right in the middle of Google’s homepage.
In addition to enabling users to search, forms also allow users to perform other functions online. You will see forms.
Form Control :
- ADDING TEXT :
-
Text : (single-line) Used for a single line of text such as email addresses and names.
-
Password input : Like a single line text box but it masks the characters entered.
-
Text area : (multi-line) For longer areas of text, such as messages and comments.
- Making Choices:
-
Radio buttons : For use when a user must select one of a number of options
-
Checkboxes : When a user can select and unselect one or more options.
-
Drop-down boxes : When a user must pick one of a number of options from a list.
- Submitting Forms:
-
Submit buttons : To submit data from your form to another web page.
-
Image buttons : Similar to submit buttons but they allow you to use an image
-
File upload : Allows users to upload files (e.g. images) to a website.

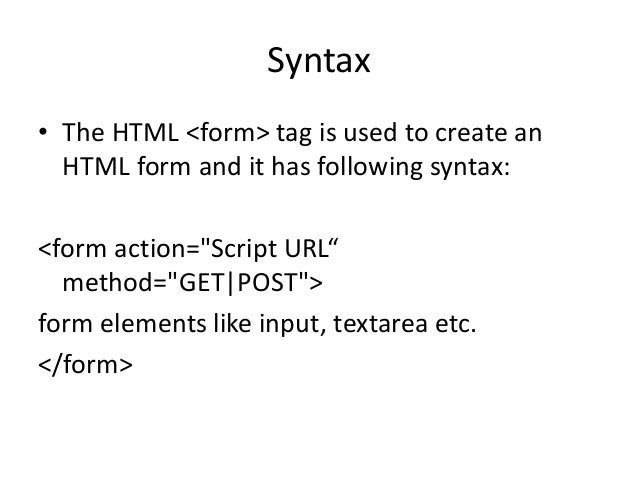
Form Structure :

CSS:
list-style-type :
The list-style-type property allows you to control the shape or style of a bullet point (also known as a marker).

Table-properties :
-
width : to set the width of the table.
-
padding : to set the space between the border of each table cell and its content.
-
text-transform : to convert the content of the table headers to uppercase.
-
letter-spacing, font-size : to add additional styling to the content of the table headers.
-
border-top, border-bottom : to set borders above and below the table headers.
-
text-align :to align the writing to the left of some table cells and to the right of the others.
Gaps Between Cells border-spacing, border-collapse :
-
collapse : Borders are collapsed into a single border where possible. (border-spacing will be ignored and cells pushed together, and empty-cells properties will be ignored.).
-
separate : Borders are detached from each other. (border-spacing and empty-cells will be obeyed.)

Javascript
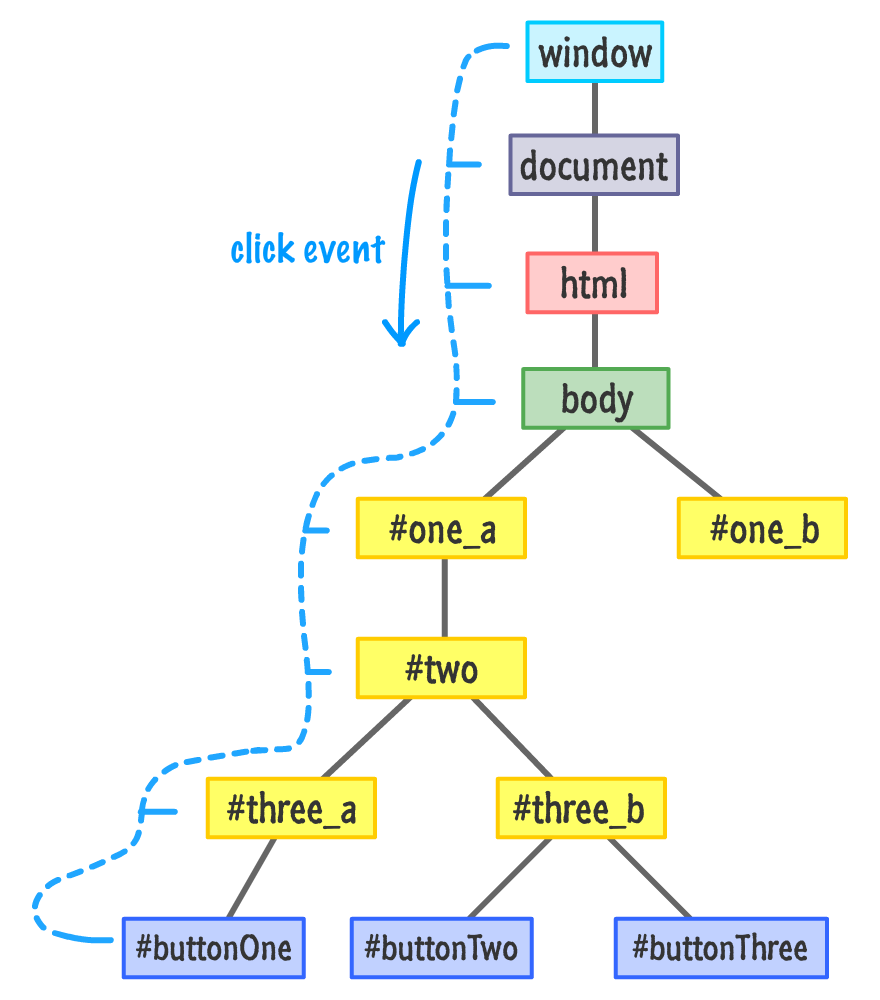
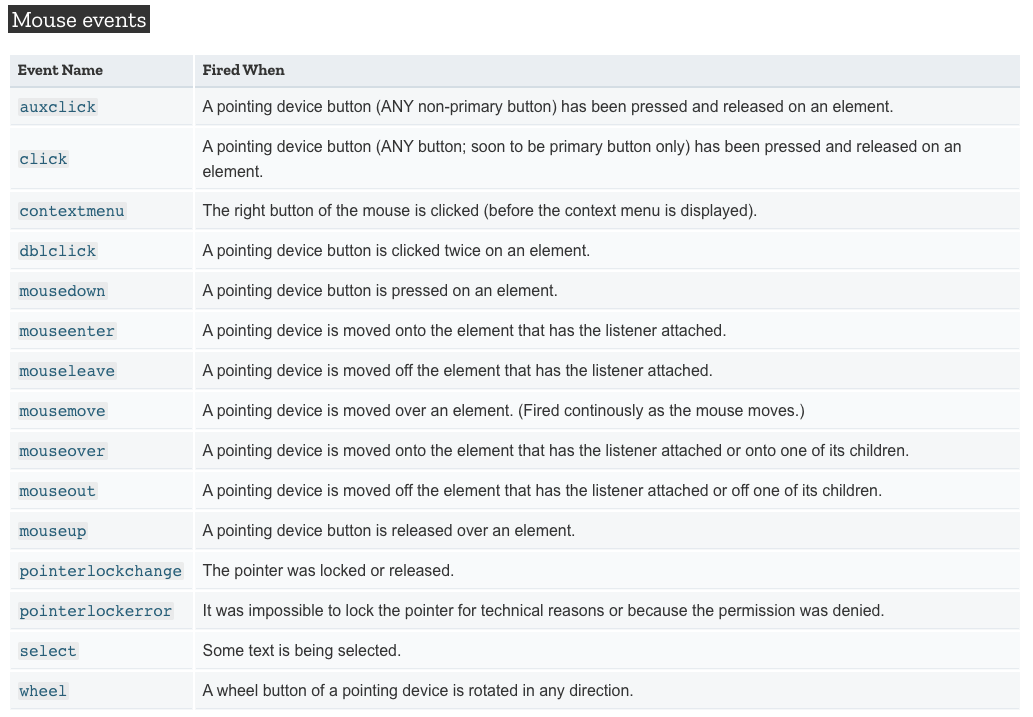
EVENT :
- DIFFERENT EVENT TYPES :

- HOW EVENTS TRIGGER JAVASCRIPT CODE ?
When the user interacts with the HTML on a web page, there are three steps involved in getting it to trigger some JavaScript code. Together these steps are known as event handling.
-
Select the element node(s) you want the script to respond to.
-
Indicate which event on the selected node(s) will trigger the response.
-
State the code you want to run when the event occurs.
- Three ways to buld event to an element :
Event handlers let you indicate which event you are waiting for on any particular element. There are three types of event handlers.
-
Html event handlers.
-
DOM event handlers.
-
Event listeners.