Reading--Notes
HTML
Tables
Whats the table ?
A table represents information in a grid format. Examples of tables include financial reports, TV schedules, and sports results.
The table element is used to create a table. The contents of the table are written out row by row.
-
tr : You indicate the start of each row using the opening <tr> tag. (The tr stands for table row.) It is followed by one or more td elements (one for each cell in that row). At the end of the row you use a closing tr tag.
-
td : Each cell of a table is represented using a <td> element. (The td stands for table data.) At the end of each cell you use a closing </td> tag.
See the ecample below
.png)
Javascript
Constructor :
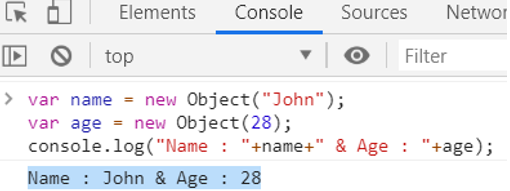
object constructor is create a blank object and you can then add properties and method to that object.
- we can create new object using a combination of the new keyword and the object() constructor function.
Check the example below

Updating the object :
to update the value of properties we dot notation or squre brackets, and for delete a property we use delete keyword

THIS :
The keyword this is commonly used inside functions and objects. Where the function is declared alters what this means. It always refers to one object, usually the object in which the function operates.
STORING DATA :
n JavaScript, data is represented using name/value pairs. To organize your data, you can use an array or object to group a set of related values. In arrays and objects the name is also known as a key.
-
VARIABLES : A variable has just one key (the variable name) and one value.
-
ARRAYS Arrays can store multiple pieces of information. Each piece of information is separated by a comma. The order of the values is important because items in an array are assigned a number (called an index).
- Array and object :
Array is a specail type of object , they hold a related set of key/value pair , but the value is its index number.
WHAT ARE BUILT-In OBJECTS?
-
Browsers come with a set of built-in objects that represent things like the browser window and the current web page shown in that window. These built-in objects act like a toolkit for creating interactive web pages.
-
The first thing you need to do is get to know what tools are available. You can imagine that your new toolkit has three compartments :
-
BROWSER OBJECT MODEL :The Browser Object Model contains objects that represent the current browser window or tab. It contains objects that model things like browser history and the device’s screen.
-
DOCUMENT OBJECT MODEL :The Document Object Model uses objects to create a representation of the current page. It creates a new object for each element (and each individual section of text) within the page.
-
GLOBAL JAVASCRIPT OBJECTS : The global JavaScript objects represent things that the JavaScript language needs to create a model of. For example, there is an object that deals only with dates and times.