Reading--Notes
Problem Domain
What is the hardest thing about writing code?
here some answers :
- Learning a new technology.
- Naming things.
- Testing your code.
- Debugging.
- Fixing bugs.
- Making software maintainable.
making the problem domain so trivial make it easily understood,like I am able to make both teaching and learning easier.
Why problem domains are hard ?
because you can’t really see what you are trying to build very clearly.
What can you do about it?
If understanding the problem domain is the hardest part of programming and you want to make programming easier, you can do one of two things:
- Make the problem domain easier
- Get better at understanding the problem domain.
Programming is easy if you understand the problem domain. You can often make the problem domain easier by cutting out cases and narrowing your focus to a particular part of the problem.
What I mean by this is that it is often beneficial to take a part of the problem and fully understand that part before expanding the problem domain.
Javascript
Whats The Object ?
Objects group together a set of variables and functions to create a model of a something you would recognize from the real world. In an object, variables and functions take on new names.
- In an object: variables become known as properties.
- In an object: functions become known as methods.
See the example below

Aceess to an object :

Document Object Model
The Document Object Model (DOM) specifies how browsers should create a model of an HTML page and how JavaScript can access and update the contents of a web page while it is in the browser window.
The DOM is neither part of HTML, nor part of JavaScript; it is a separate set of rules. It is implemented by all major browser makers, and covers two primary areas:
- Making a model og the html page.
- Accessing and changong the html page.
-
As a browser loads a web page, it creates a model of that page. The model is called a DOM tree, and it is stored in the browsers’ memory.
-
It consists of four main types of nodes :
- The document node.
- Elements node.
- Attribute node.
- Text node.

WORKING WITH THE DOM TREE:
Accessing and updating the DOM tree involves two steps:
- Locate the node that represents the element you want to work with.
- Use its text content, child elements, and attributes.
- You can select element nodes by their id or cl ass attributes, by tag name, or using CSS selector syntax.
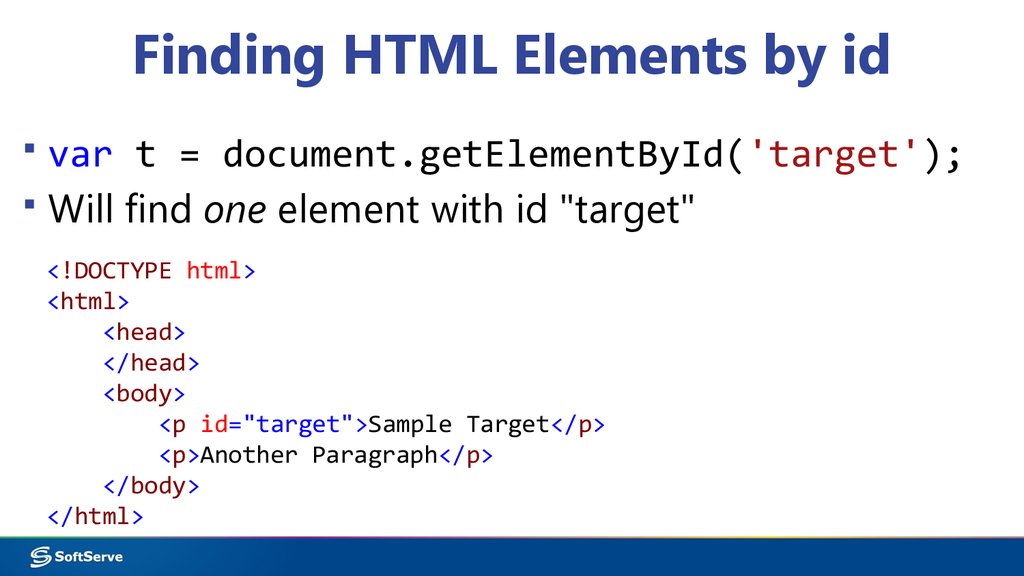
Selcting elements using id attributes :
get El ementByi d () allows you to select a single element node by specifying the value of its id attribute.

When a DOM method can return more than one element, it returns a Nodelist (even if it only finds one matching element).
- When a DOM query returns a Nodelist, you may want to:
- Select one element from the NodeList.
- Loop through each item in the Nodelist and perform the same statements on each of the element nodes.
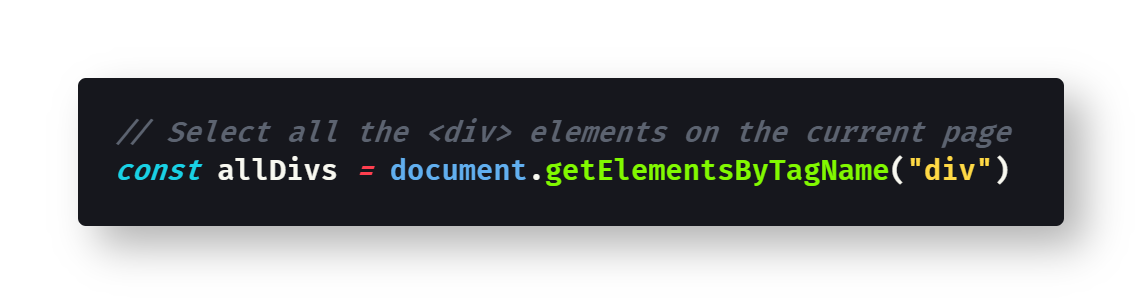
Selcting elements by tag name :
The get El ementsByTagName () method allows you to select elements using their tag name.


Howm to get/update element content :
-
When you select a text node, you can retrieve or amend the content of it using the node Va 1 ue property.
-
To work with text in an element, first the element node is accessed and then its text node.
-
The textContent property allows you to collect or update just the text that is in the containing element (and its children).
Adding or removing html content :
there are two different ways to fdo that :
-
The innerHtml properity.
-
DOM manipulation.
