Reading--Notes
HTML
lists

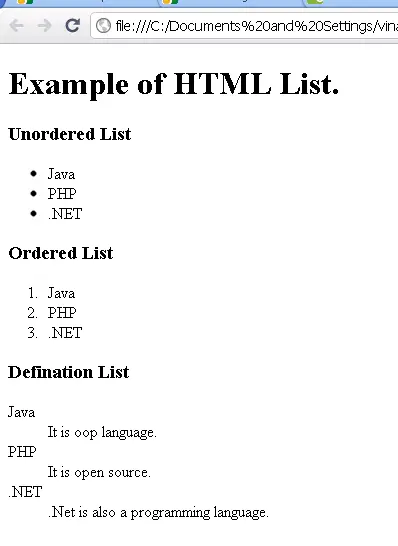
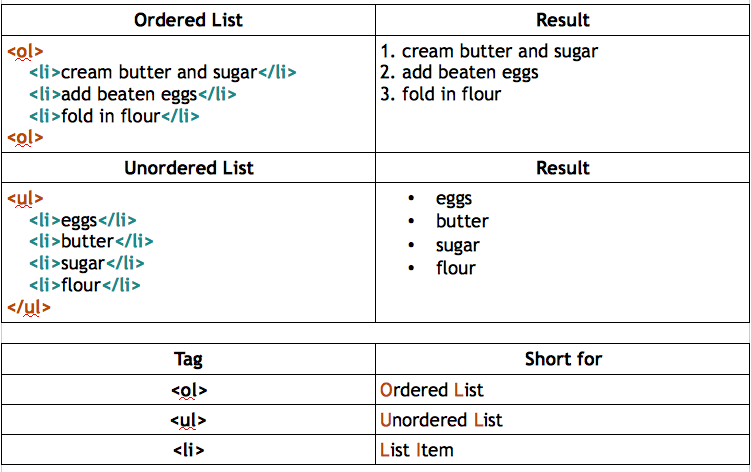
Ordered lists are lists where each item in the list is numbered. For example, the list might be a set of steps for a recipe that must be performed in order, or a legal contract where each point needs to be identified by a section number.
Unordered lists are lists that begin with a bullet point (rather than characters that indicate order).
Definition lists are made up of a set of terms along with the definitions for each of those terms.
see the decription below it contains the type of the list and how we can write it in html :

Boxes
-
Box Dimensions : width, height
By default a box is sized just big enough to hold its contents. To set your own dimensions for a box you can use the height and width properties. The most popular ways to specify the size of a box are to use pixels, percentages, or ems. Traditionally, pixels have been the most popular method because they allow designers to accurately control their size.
-
Limiting Width : min-width, max-width
Some page designs expand and shrink to fit the size of the user’s screen. In such designs, the min-width property specifies the smallest size a box can be displayed at when the browser window is narrow, and the max-width property indicates the maximum width a box can stretch to when the browser window is wide. These are very helpful properties to ensure that the content of pages are legible (especially on the smaller screens of handheld devices). For example, you can use the max-width property to ensure that lines of text do not appear too wide within a big browser window and you can use the min-width property to make sure that they do not appear too narrow.
-
Overflowing Content : overflow
The overflow property tells the browser what to do if the content contained within a box is larger than the box itself.
It can have one of two values:
-
hidden : This property simply hides any extra content that does not fit in the box.
-
scroll : This property adds a scrollbar to the box so that users can scroll to see the missing content.
Here is a Full example :

-
Change Inline/Block : display
The display property allows you to turn an inline element into a block-level element or vice versa, and can also be used to hide an element from the page.
The values this property can take are :
-
inline : This causes a block-level element to act like an inline element.
-
block : This causes an inline element to act like a block-level element.
-
inline-block : This causes a block-level element to flow like an inline element, while retaining other features of a block-level element.
-
none : This hides an element from the page. In this case, the element acts as though it is not on the page at all (although a user could still see the content of the box if they used the view source option in their browser).
See the decription below :
Javascript
ARRAYS :
An array is a special type of variable. It doesn’t just store one value; it stores a list of values.
- CREATING AN ARRAY :
You create an array and give it a name just like you would any other variable (using the var keyword followed by the name of the array).
- VALUES IN ARRAYS :
Values in an array are accessed as if they are in a numbered list. It is important to know that the numbering of this list starts at zero (not one).
See the example below :

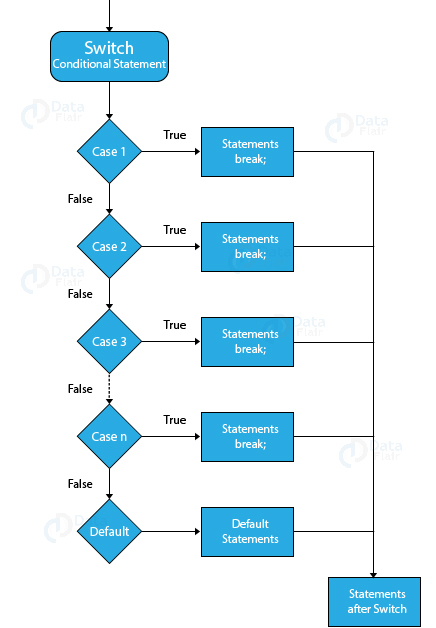
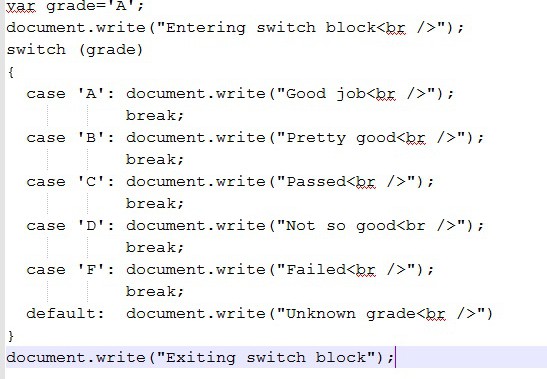
SWITCH STATEMENTS :
A switch statement starts with a variable called the switch value. Each case indicates a possible value for this variable and the code that should run if the variable matches that value.

Here an example you can check how we can write the switch :

TRUTHY & FALSY VALUES :
Due to type coercion, every value in JavaScript can be treated as if it were true or false; and this has some interesting side effects.
-
Falsy values are treated as if they are fa 1 se. The table to the left shows a hi ghScore variable with a series of values, all of which are falsy. Falsy values can also be treated as the number 0 .
-
Truthy values are treated as if they are true. Almost everything that is not in the falsy table can be treated as if it were true. Truthy values can also be treated as the number 1.
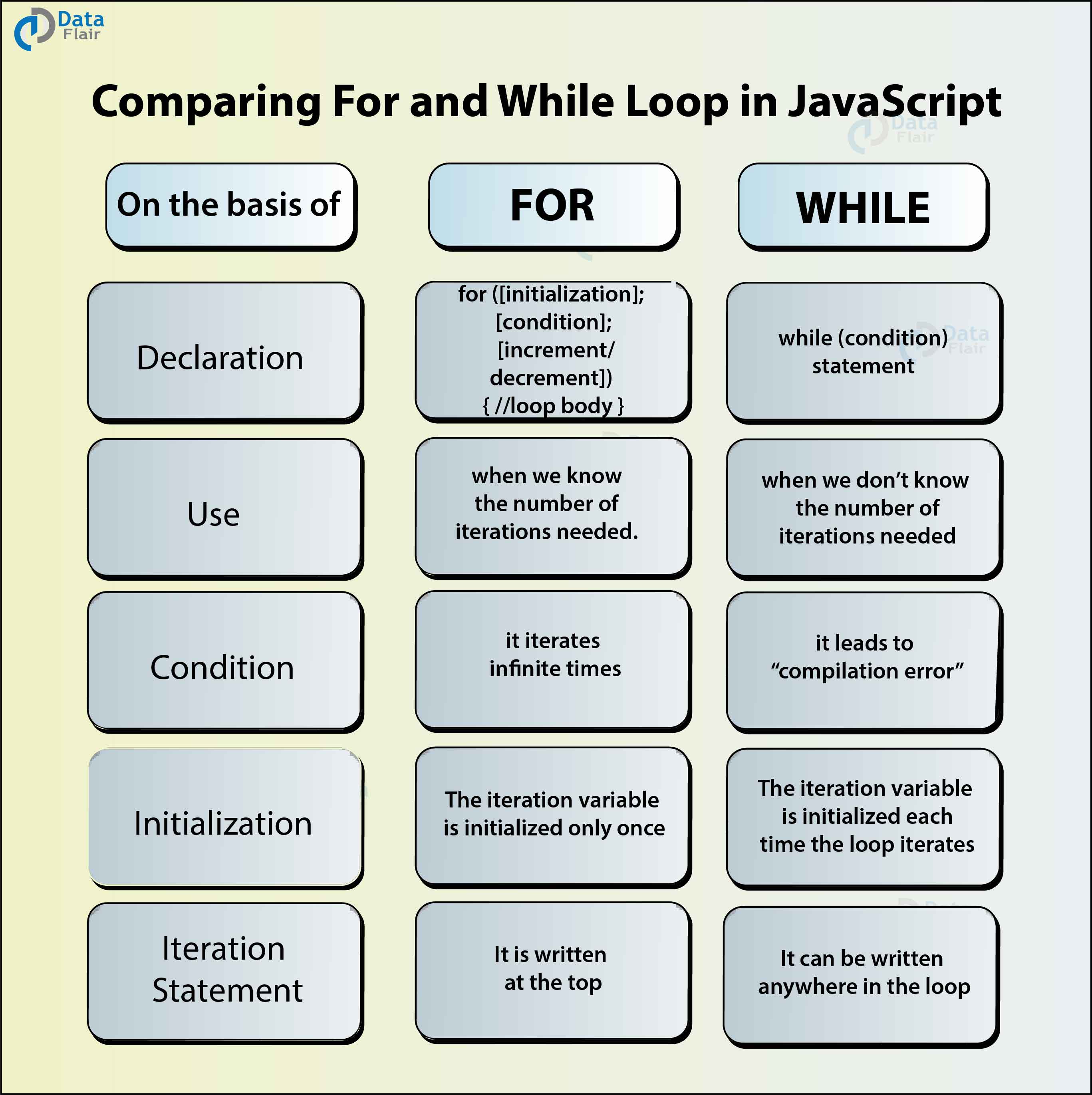
Loops :
Loops can execute a block of code a number of times.
Different Kinds of Loops JavaScript supports different kinds of loops:
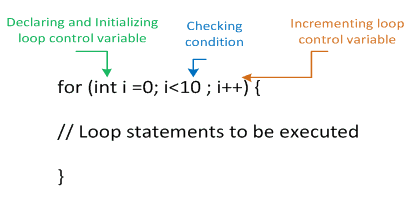
- for - loops through a block of code a number of times.

- while - loops through a block of code while a specified condition is true.

- do/while - also loops through a block of code while a specified condition is true.

See the decription below it summrize the types in simple way :