Reading--Notes
1. What does .map() return ?
A new array with each element being the result of the callback function.
2. If I want to loop through an array and display each value in JSX, how do I do that in React ?
- The map() method.
- The forEach method.
3. Each list item needs a unique ____.
key
4. What is the purpose of a key ?
A “key” is a special string attribute you need to include when creating lists of elements. Keys help React identify which items have changed, are added, or are removed. Keys should be given to the elements inside the array to give the elements a stable identity.
Spread Operator
1. What is the spread operator ?
refers to the use of an ellipsis of three dots (…) to expand an iterable object into the list of arguments.
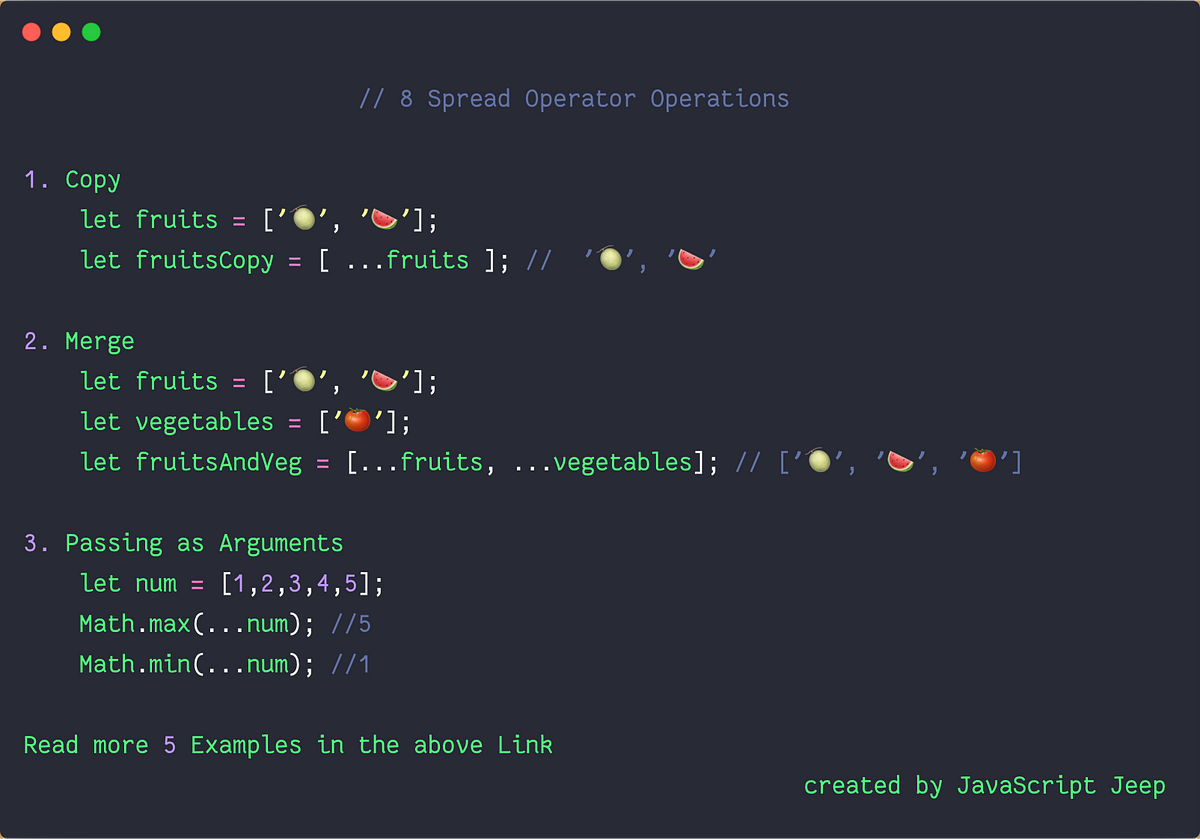
2. List 4 things that the spread operator can do.
- Copying an array.
- Concatenating or combining arrays
- Using Math functions
- Using an array as arguments
3. Give an example of using the spread operator to combine two arrays.

4. Give an example of using the spread operator to add a new item to an array.

5. Give an example of using the spread operator to combine two objects into one.

Pass Function Between Components
1. In the video, what is the first step that the developer does to pass functions between components ?
add the state
2. In your own words, what does the increment function do ?
its change the state
3. How can you pass a method from a parent component into a child component?
using props