Reading--Notes
React
What Is React ?
Its a flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
## Whats JSX ?
syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like.
- See the example below :

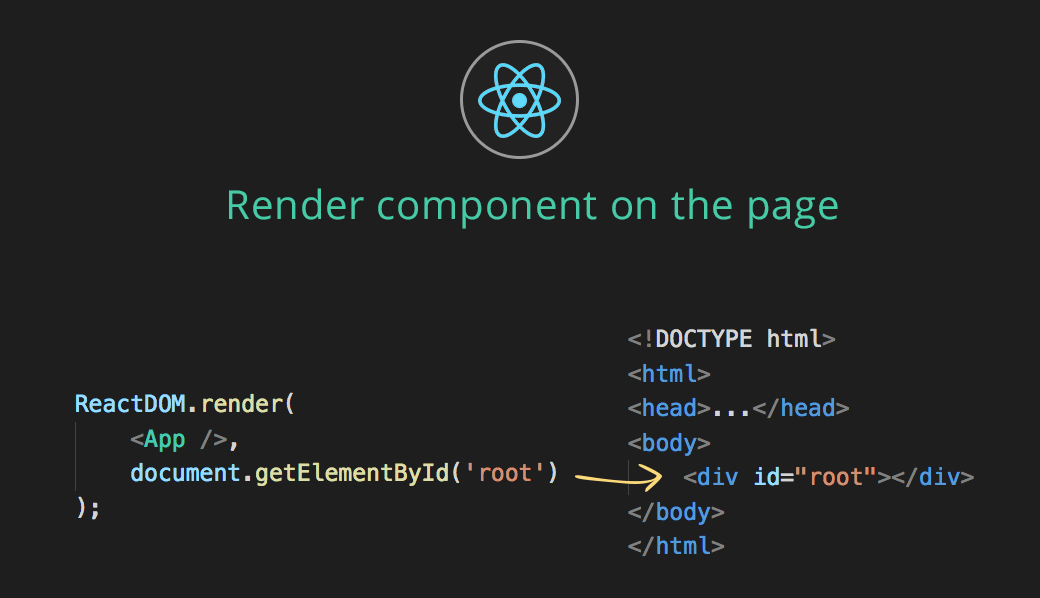
component :
-
What is a component ?
A component is a reusable set of well-defined functionality that encapsulates its implementation and exporting it as a higher-level interfacem and is a software object, intended to interact with other components.
-
What are the charactistics of a component ?
-
Reusability : Components are usually designed to be reused in different situations.
-
Replaceable : Components may be freely substituted with other similar components.
-
Not context specific : Components are designed to operate in different environments and contexts.
-
Extensible : component can be extended from existing components to provide new behavior.
-
Encapsulated : component depicts the interfaces, which allow the caller to use its functionality, and do not expose details of the internal processes or any internal variables or state.
-
Independent : Components are designed to have minimal dependencies on other components.
- What are the advantages of using component based architecture ?
-
Ease of deployment − As new compatible versions become available, it is easier to replace existing versions with no impact on the other components or the system as a whole.
-
Reduced cost − The use of third-party components allows you to spread the cost of development and maintenance.
-
Ease of development − Components implement well-known interfaces to provide defined functionality, allowing development without impacting other parts of the system.
-
Reusable − The use of reusable components means that they can be used to spread the development and maintenance cost across several applications or systems.
-
Modification of technical complexity − A component modifies the complexity through the use of a component container and its services.
Props and how we can use it in react :
-
What is props short for ?
is a special keyword in React which stands for properties .
-
How are props used in React ?
It used for passing data from one component to another.
-
What is the flow of props ?
It can only be passed to components in one-way (parent to child)